Featuring a fully customizable profile using custom CSS and HTML, SpaceHey allows you to customize your profile however you like! (if its within the fitting guidelines.) However, making one from scratch is a really harsh experience. If you want to learn more on CSS, and HTML, I would recommend either huge collection of lists, containing from graphics to complete HTML/CSS resources. I will get to what “graphics” mean, but for now, lets focus on your layout.
Finding the layout that fits you
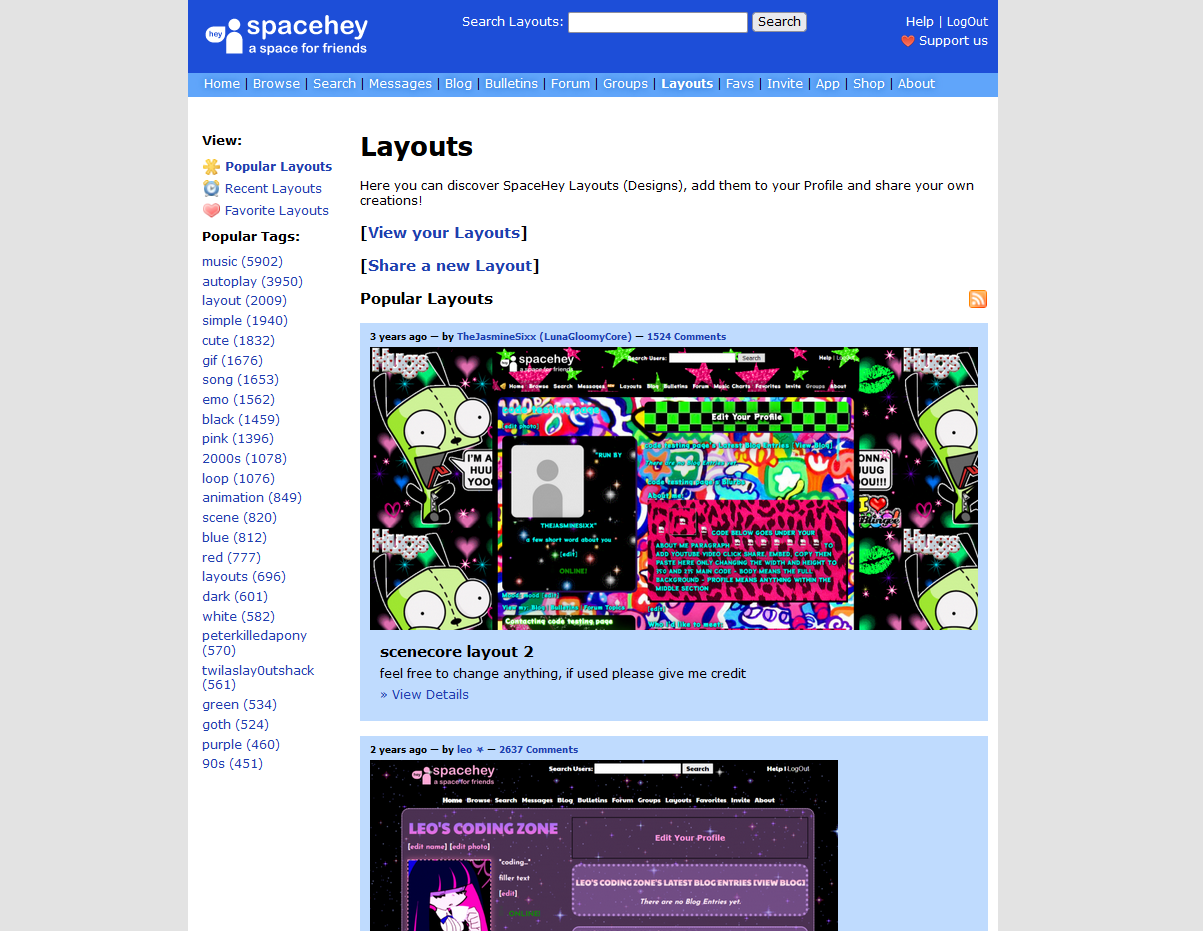
This is the first step to getting a layout looking like this.First off, lets start off by going into the layouts page.

You can now look around freely around the premade layouts made for everyone, by everyone.
Applying a layout
Once we've found your favorite layout to go with, we can go to the next step. I have chosen one of mine that i like.Copy the code in this box:

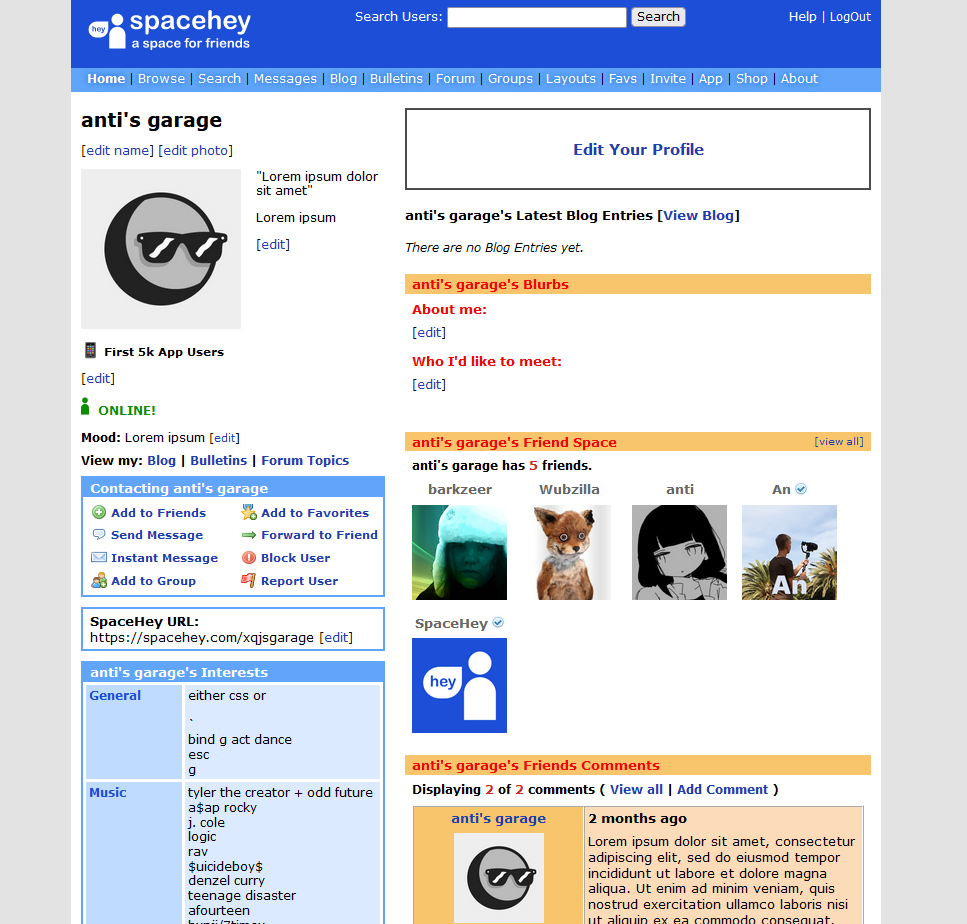
Once you’ve done that, go back home, and head to your profile. This is what it should look like at this moment.

Just a default profile for now, but click on Edit Your Profile.
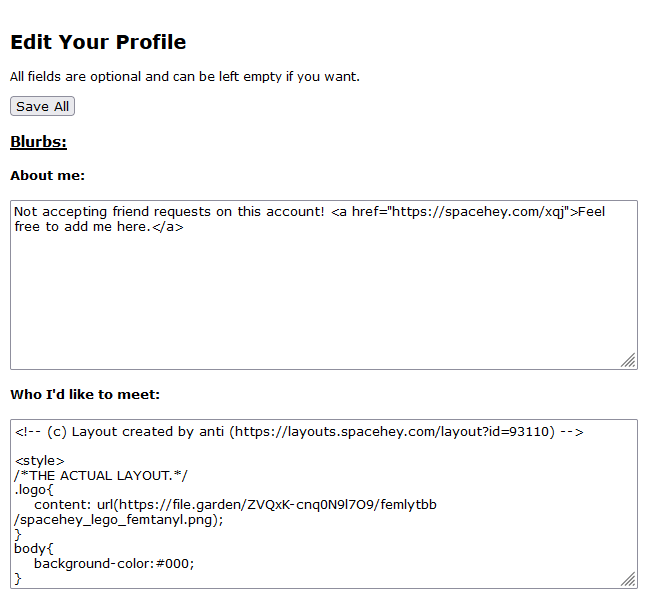
In either the “About me” or “Who I’d like to meet” section, paste in your code and save it. I recommend putting the code in after your paragraphs, as it helps you stay organized.

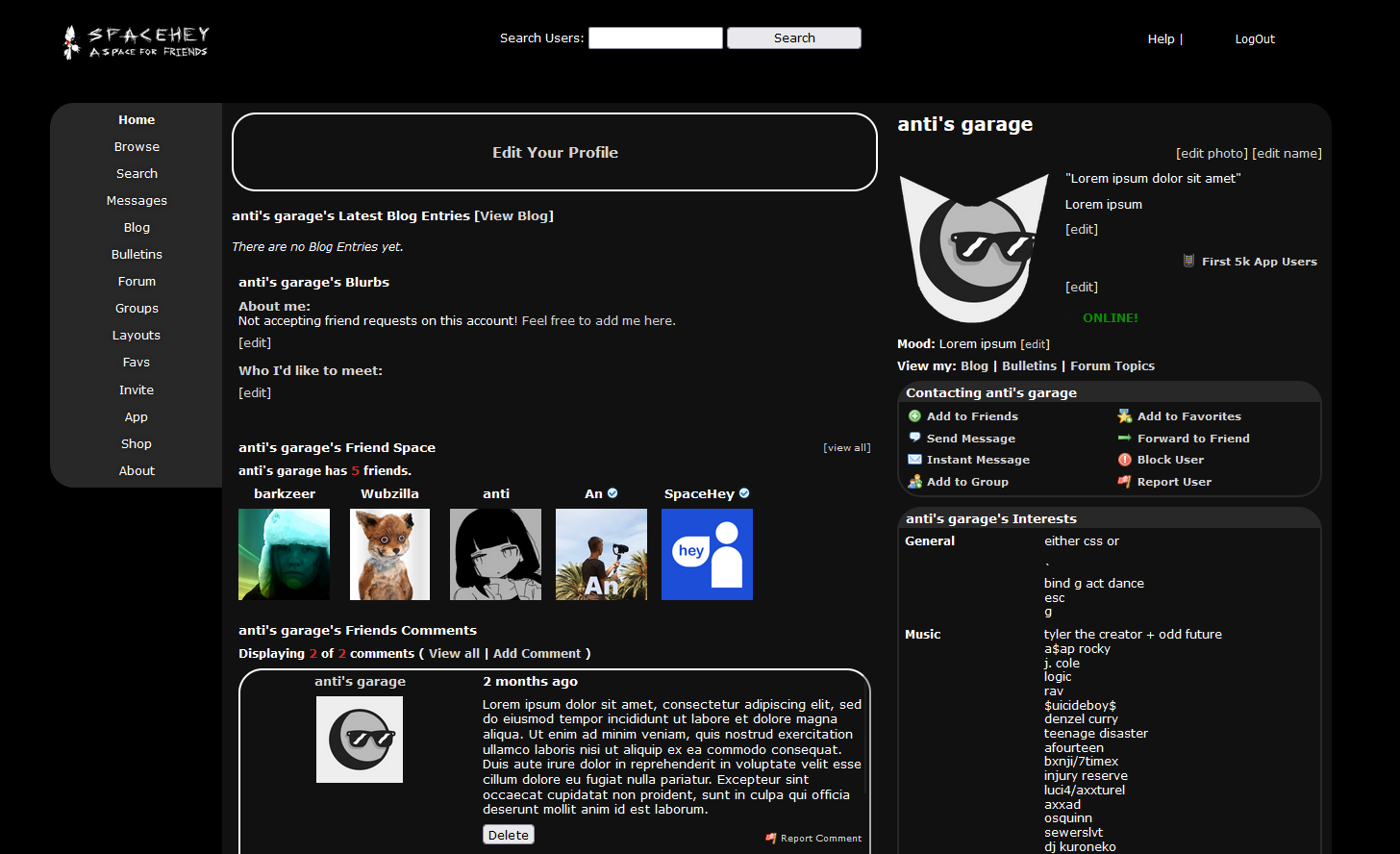
 And there you have it! A customized profile.
And there you have it! A customized profile.
Feedback is appreciated, as this is my first guide on this forum (and topic too!).
 this is a stamp
this is a stamp this is an icon
this is an icon